 An interactive piano chord dictionary with dynamic chord diagrams and inversions for all musical keys. A fun way to learn and visualize piano chords.
An interactive piano chord dictionary with dynamic chord diagrams and inversions for all musical keys. A fun way to learn and visualize piano chords. Managed IT services, cybersecurity, and compliance support company website. Built with React/Next.js and a highly customized Sanity CMS.
Managed IT services, cybersecurity, and compliance support company website. Built with React/Next.js and a highly customized Sanity CMS. Leading both the Figma design and front-end development for Nexum’s new website, creating refined, custom UI components that reflect the company’s authority in cybersecurity and network defense.
Leading both the Figma design and front-end development for Nexum’s new website, creating refined, custom UI components that reflect the company’s authority in cybersecurity and network defense. Developed a fully custom, responsive website for Unlocked Real Estate, translating detailed Figma designs into polished, high-performance UI components.
Developed a fully custom, responsive website for Unlocked Real Estate, translating detailed Figma designs into polished, high-performance UI components. Jokester is a fun, interactive app for browsing, rating, and adding jokes across categories like programming, general, and knock-knock. With features like custom joke creation, star ratings, and punchline reveals, it's built to bring laughs and a playful UI to your day — perfect for developers, friends, or anyone who needs a quick chuckle.
Jokester is a fun, interactive app for browsing, rating, and adding jokes across categories like programming, general, and knock-knock. With features like custom joke creation, star ratings, and punchline reveals, it's built to bring laughs and a playful UI to your day — perfect for developers, friends, or anyone who needs a quick chuckle. WiFi Locator is an interactive map-based app that helps you find free public Wi-Fi hotspots in cities across the U.S. Just search for a city, and instantly explore nearby hotspots using real-time OpenStreetMap data — perfect for remote workers, travelers, and anyone in need of a reliable internet connection on the go.
WiFi Locator is an interactive map-based app that helps you find free public Wi-Fi hotspots in cities across the U.S. Just search for a city, and instantly explore nearby hotspots using real-time OpenStreetMap data — perfect for remote workers, travelers, and anyone in need of a reliable internet connection on the go. Information site for cryptocurrencies. This is an ongoing side project in development. It leverages some open source API's for the data along with Chart.js for the visualizations.
Information site for cryptocurrencies. This is an ongoing side project in development. It leverages some open source API's for the data along with Chart.js for the visualizations. Website design for an Arts and Culture publication. This is the front end development site only. I have designed everything and built it with javascript, Vue, and CSS.
Website design for an Arts and Culture publication. This is the front end development site only. I have designed everything and built it with javascript, Vue, and CSS.
Welcome to my portfolio!
I'm a creative artist with a passion for bringing ideas to life through thoughtful design and interactive web experiences. With a love for drawing, JavaScript, and CSS, I blend visual storytelling with functional code.
Ready to bring ideas alive?
My top skills
Recent Projects_
Logos & Illustration
A collection of branding work.











































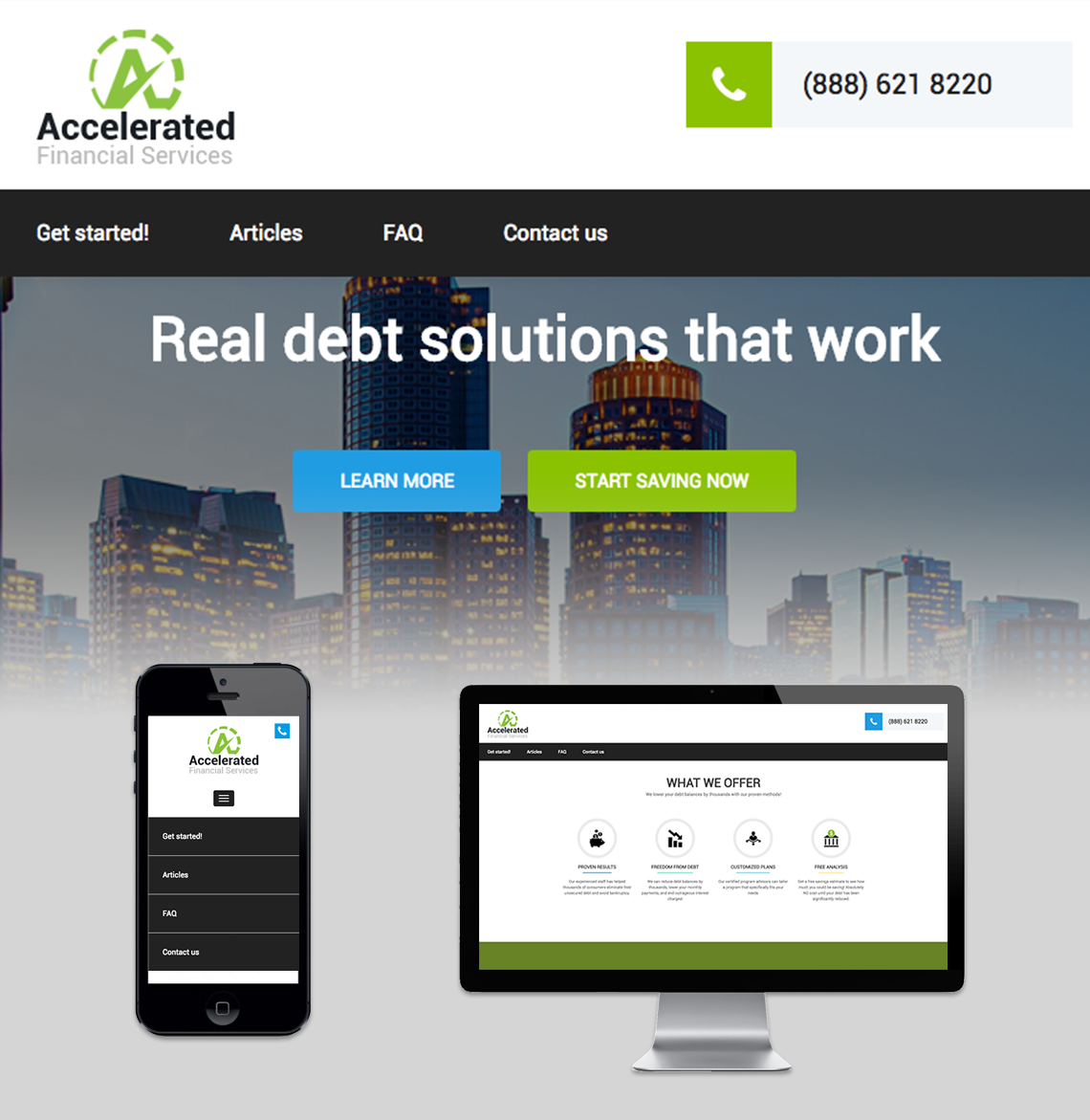
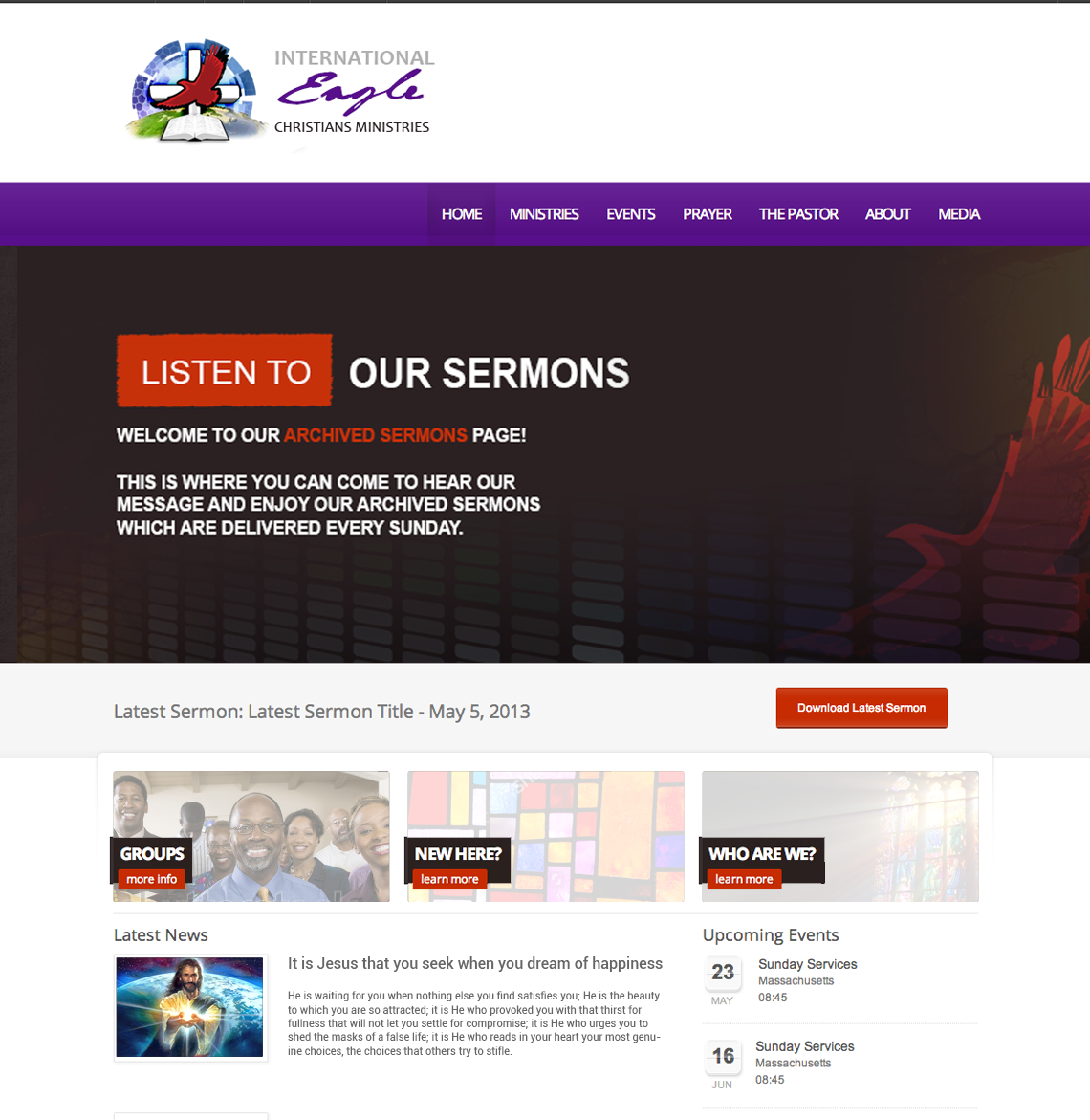
Past Projects
Built with ambition, duct tape, and a dream.







Case Studies
A career full of NDA-protected magic. Ask me about it!
Work Experience
Senior Software Engineer at Explore Learning
Designed and developed javascript-based web apps. Developed front end systems.
November 2022 - November 2024
Front-End Developer at Algaecal
Designed and developed javascript-based web apps. Developed front end systems. Developed content management systems.
December 2019 - August 2022
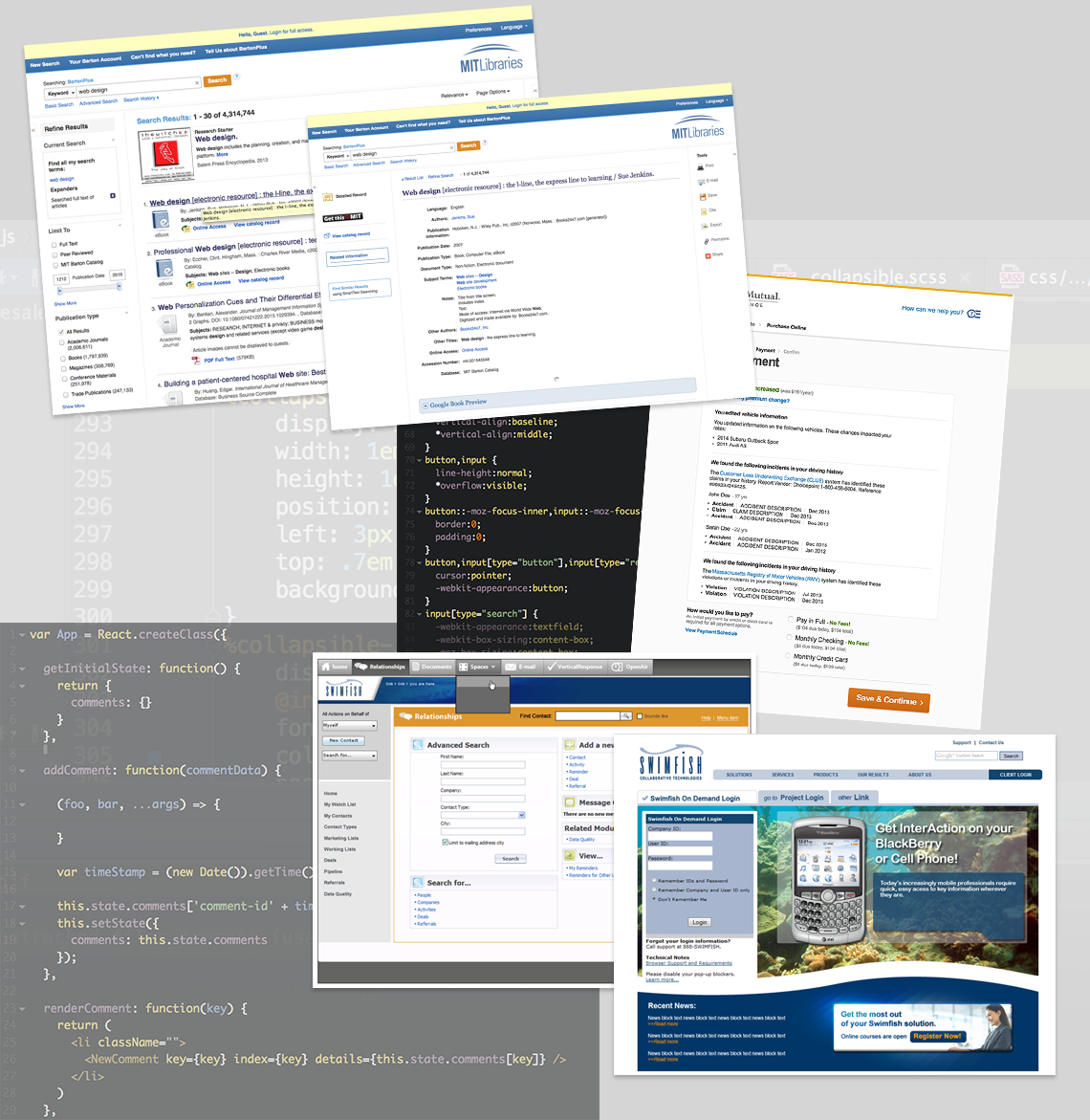
Software Engineer at Liberty Mutual
Built apps using React and graphQL. Developed design systems.
September 2015 - December 2019
UI/UX Engineer at EBSCO Industries
Developed design systems and pattern libraries.
April 2011 - August 2015
Web Designer at Promosis
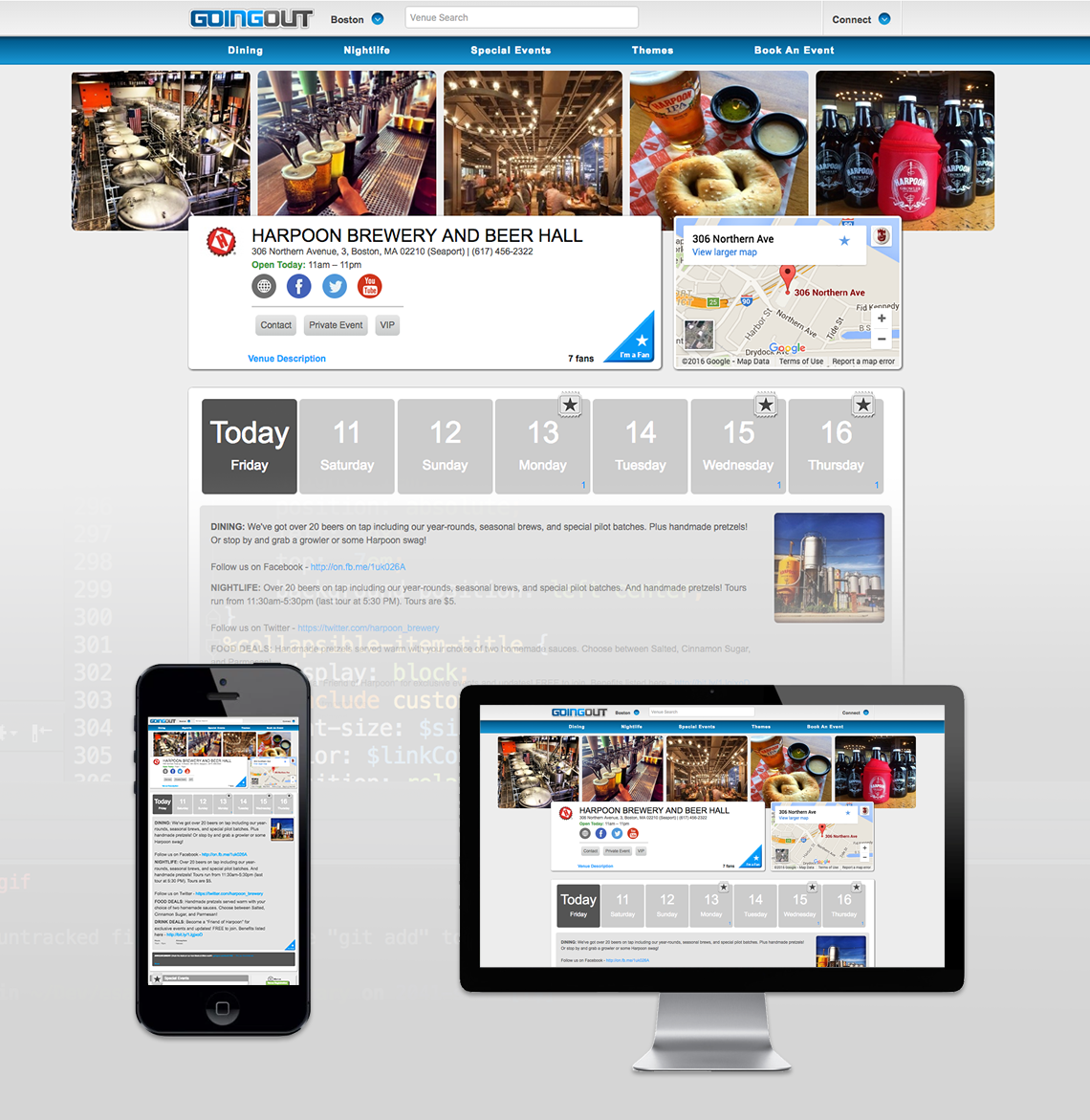
Designed and developed websites. Designed advertisements and brand collateral.
February 2010 - April 2011
Web Designer at Freelance
Drew and designed graphics for print and screen. Developed animated websites.
June 2004 - February 2010